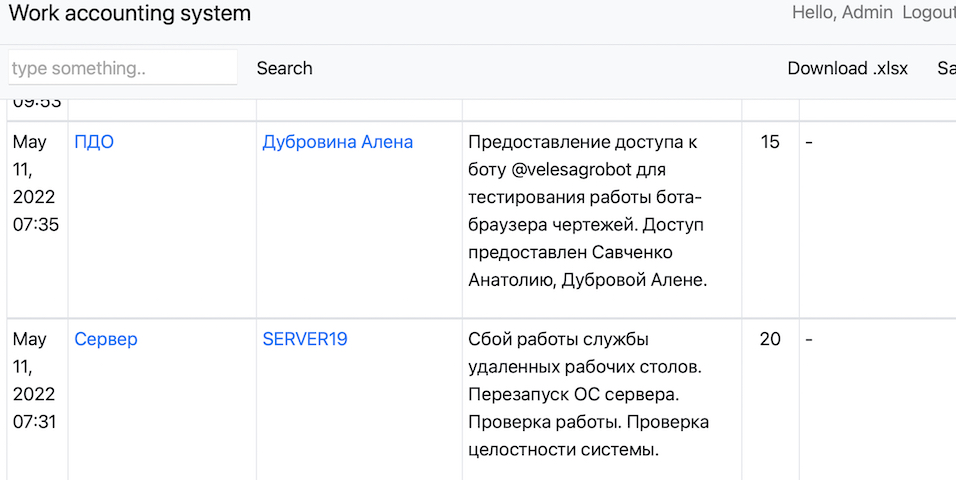
One day I realized that I was tired of having to remember the full name of the employee and the name of the place when filling out work reports. Moreover, most of the necessary data is already stored in the database.
<datalist> is used to implement automatic data substitution in the form. But the problem is that the standard functionality, namely Django form widgets, doesn’t provide <datalist>. It’s really stupid! And I had to turn my head on!
First, you need to generate data for the template. This will be a list of values from the model, which I will clear from repetitions:
#views.py
work_where_dl = ''
work_where_dl_flat = Addinfo.objects.values_list('work_where', flat=True)
work_where_dl_flat_cleared = []
for i in work_where_dl_flat:
if i not in work_where_dl_flat_cleared:
work_where_dl_flat_cleared.append(i)
for emp_tag in work_where_dl_flat_cleared:
work_where_dl += f'<option value="{emp_tag}">'
#Show empty form
#ADD work_where_dl to context
context = {'addinfo': addinfo, 'form': form, 'userslib': userslib, 'work_who_dl': work_who_dl, 'work_where_dl': work_where_dl}
return render(request, 'reportss/editinfo.html', context)
Then you need to edit the widget template. Add the “list” attribute:
#YOURVenv/lib/python3.8/site-packages/django/forms/templates/django/forms/widgets/input.html
<input type="{{ widget.type }}" list="{{ widget.name }}" name="{{ widget.name }}"{% if widget.value != None %} value="{{ widget.value|stringformat:'s' }}"{% endif %}{% include "django/forms/widgets/attrs.html" %}>
This code set’s up same name for a list attribute.
After all, we will edit the template of the page on which the form is called. Let’s add a transfer from views.py our finished string with the html code of datalist values:
<form action="{% url 'reportss:addinfo' %}" method='post'>
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button name="submit">Submit</button>
{% endbuttons %}
</form>
<datalist id="work_who">{{ work_who_dl|safe }}</datalist>
<datalist id="work_where">{{ work_where_dl|safe }}</datalist>
VERY IMPORTANT! Your form widget must be TextInput, not TextArea!
#forms.py
class Meta:
model = Addinfo
widgets = {
'work_where': TextInput,
'work_who': TextInput,
'work_what': Textarea(attrs={'cols': 80, 'rows': 5}),
'work_trade': Textarea(attrs={'cols': 80, 'rows': 5}),
'work_comment': Textarea(attrs={'cols': 80, 'rows': 5}),
}
fields = ['work_state', 'work_time', 'work_day', 'work_where', 'work_who', 'work_what', 'work_minutes', 'work_trade', 'work_comment', 'work_user']
labels = {'work_state': 'State', 'work_time': 'Time', 'work_day': 'Day', 'work_where': 'Place/Office', 'work_who': 'Employee', 'work_what': 'Comment', 'work_minutes': 'Working time', 'work_trade': 'Trading', 'work_comments'>
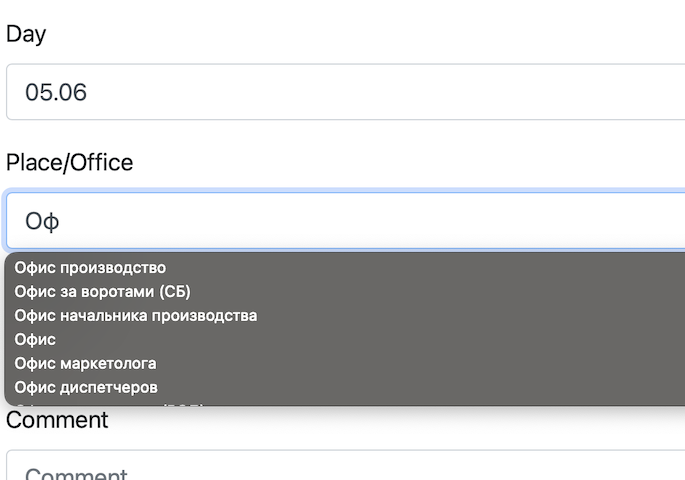
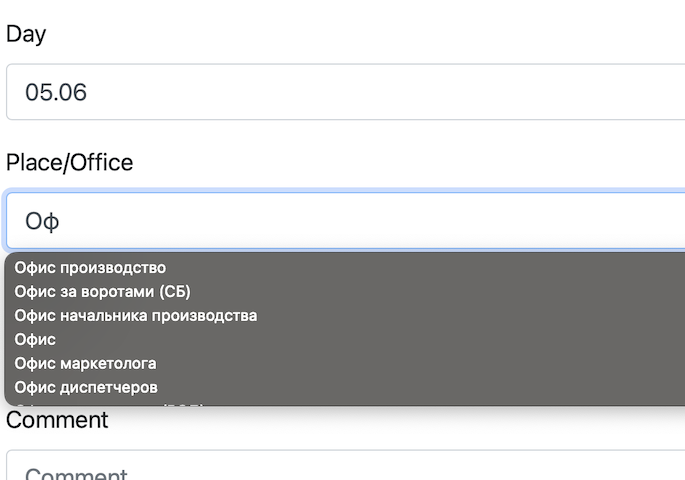
And now we have a pretty datalist in forms:








4 Comments
Add Yours →great article, gonna use this code for my projects as well.
But, here is the thing I do not understand – why is it so hard to do in the web framework, where everything should be easy to do?
I think Django is an old framework, everyone should look into React or something.