In my report project, I wanted to make a transition to the event (task) page directly from the table on click. To do this, I added the necessary JS code:
<tr onclick="window.open('{% url 'reportss:showentry' infoopen.id %}')" class="table-warning">
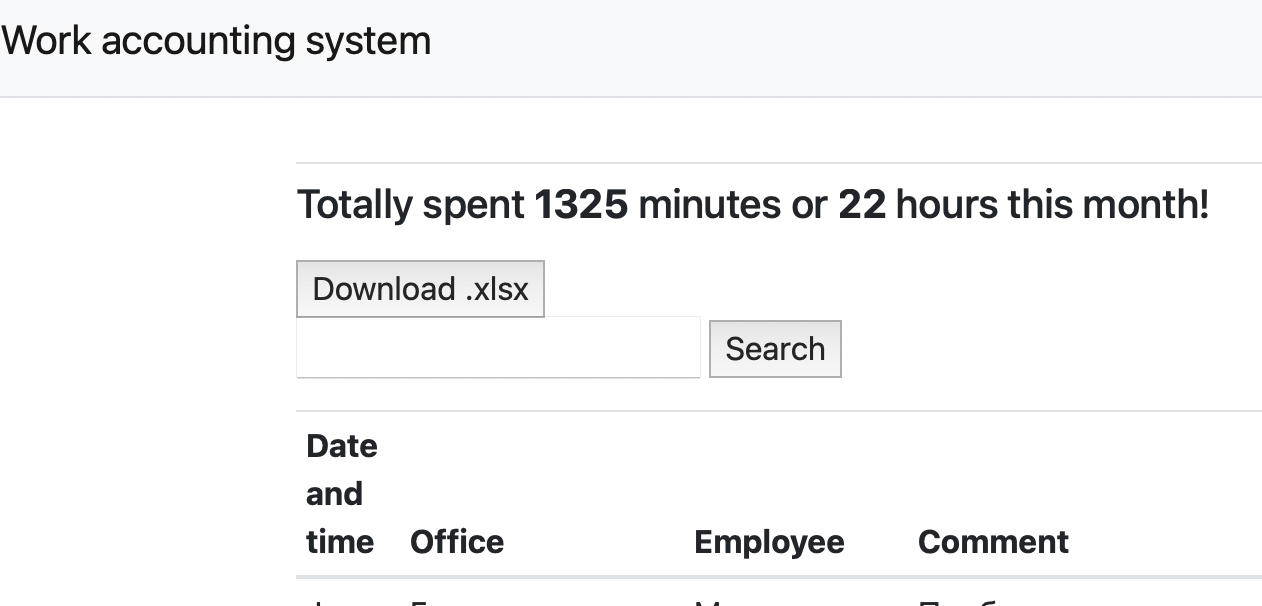
Now, when clicking on a row, a link to a task was triggered, which is generated in the Django template. But I ran into an unfortunate consequence. Links that are in the content of the table began to overlap with the onclick action:

To solve this problem, I added a class for these links and wrote a script that miraculously fixes everything!
var elements = document.getElementsByClassName("ssilka")
for (var i =0; i < elements.length; i++) {
elements[i].addEventListener("click", function(event) {
console.log("nazhal po ssilke - otmena onklick");
event.stopPropagation();
return false;
});}
Links now look like this:
<td><a class="ssilka" href="https://reports.evgdev.com/showinfo/{{ user_id_template }}?q={{ infodone.work_where|safe }}">{{ infodone.work_where|linebreaks }}</a></td>
<td><a class="ssilka" href="https://reports.evgdev.com/showinfo/{{ user_id_template }}?q={{ infodone.work_who|safe }}">{{ infodone.work_who|linebreaks }}</a></td>