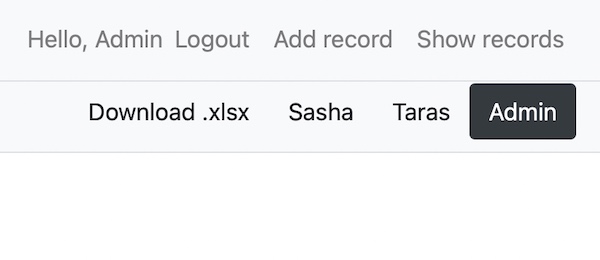
When switching between users, it remained unclear – which user’s data are you currently viewing?
There was a need to designate an active button that corresponds to the user’s page being viewed. This way it will be easy for me to switch between users as a service administrator.
checked_user = request.user.id #getting current user id
userandid = [] #create an enpty list of users
userslib = User.objects.all()
if User.objects.filter(pk=checked_user, groups__name='manager').exists():
for user in userslib:
userandid.append((user.id, user.username.title())) #if user in group MANAGER - appending list for template buttons
else:
userandid = [] # if user not in group MANAGER - list still empty
q = request.GET.get('q')
if .........:
if User.objects.filter(pk=checked_user, groups__name='manager').exists():
username = user_id
else:
raise Http404
else:
username = request.user.id
user_id = request.user.id
#ADD VARIABLES TO CONTEXT:
context = {'user_id': user_id, '...': ...}
Then I send the ID of the current user to the template:
{% for item in userandid %}
{% if item.0 == user_id %}
<form action="https://reports.evgdev.com/showinfo/{{ item.0 }}">
<button type="submit" class="btn btn-dark">{{ item.1 }}</button>
</form>
{% else %}
<form action="https://reports.evgdev.com/showinfo/{{ item.0 }}">
<button type="submit" class="btn btn-light">{{ item.1 }}</button>
</form>
{% endif %}
{% endfor %}
I generate buttons with a loop. If the user of the button and the user of the page matched, the html block changes.